En este artículos veremos cómo utilizar el nuevo editor drag&drop para crear de forma sencilla plantilles de newsletters responsive. Un newsletter responsive es aquel que se adapta a la resolución de la pantalla que lo muestra, visualizándose de forma correcta en un dispositivo de escritorio pero también en un table o móvil.
La principales ventajas de utilizar el editor drag&drop es que las plantillas creadas con el son 100% responsive. Personas sin conocimientos de maquetación pueden crear diseños atractivos.
Cómo accedemos al editor drag&drop
Dentro de Newslettersoft, para acceder al editor seleccionamos la sección “Campañas de email/Gestionar Campañas Responsive”.

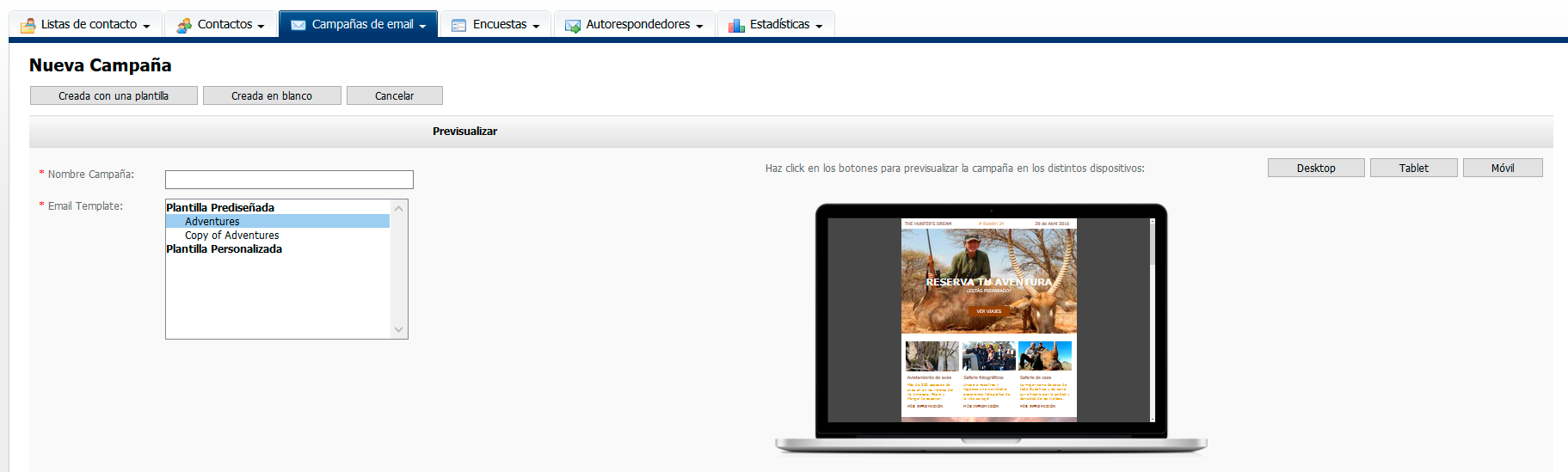
Podemos crear una nueva campaña de email basada en una plantilla, donde ya dispondremos de bloques pre-diseñados o podremos crear un newsletter completamente de cero. Si es la primera vez que utilizáis el editor os recomendamos que utilicéis una plantilla para ver cómo se crear estructuras complejas.

Cómo crear un newsletter con el editor responsive from skeyon on Vimeo.
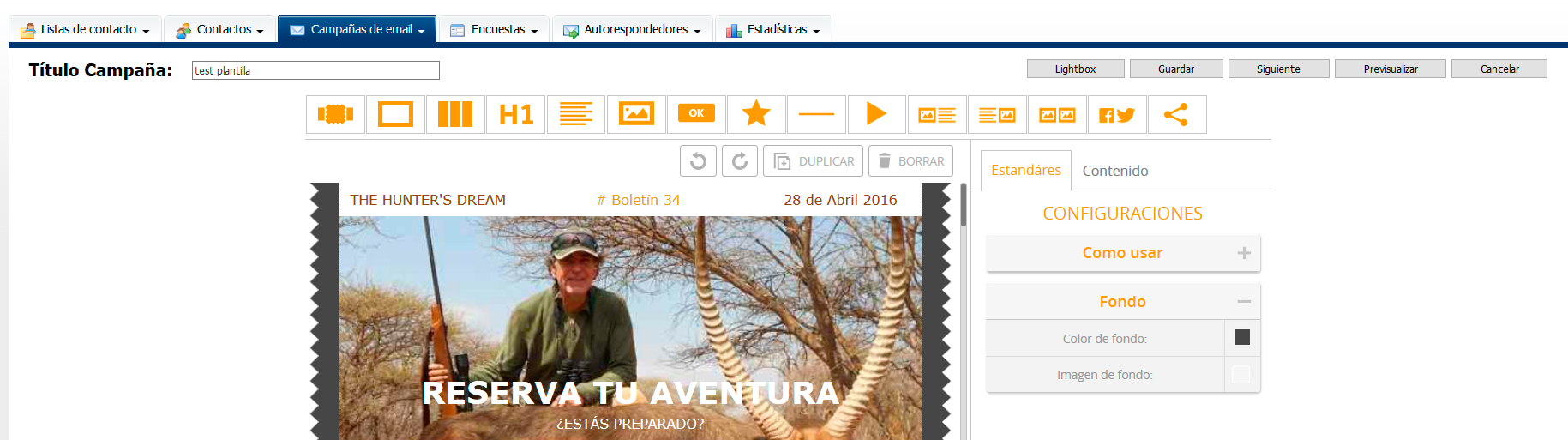
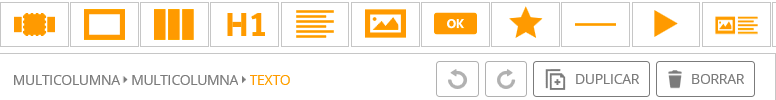
Al acceder al editor, veremos en la parte superior, los botones de los bloques que podemos utilizar.

De izquierda a derecha tenemos:
Máxima anchura: Utilizado para tener un elemento que ocupa el 100% de la pantalla. Lo utilizamos para añadir colores de fondo al newsletter.
Caja: Elemento contenedor en su interior agrupa otros elementos. Se utiliza para crear una estructura jerárquica. Por ejemplo un elemento caja puede contener en su interior un elemento columna, que a su vez contiene imágenes en las celdas de la tabla.
Columna: Elemento de tabla que puede contener 2 o más columnas. Sirve para distribuir los elementos dentro de la tabla.
Título (H1): Utilizado para introducir elementos encabezados dentro del newsletter.
Texto: Permite la inserción de texto.
Imagen: Utilizado para insertar contenidos imagen dentro del newsletter.
Botón (OK): Permite insertar botones dentro del newsletter para definir un “click to action”.
Elemento complejo: Permite insertar elementos complejos en el newsletter. Un elemento complejo está formado por 1 o más elementos. Por ejemplo un elemento complejo podría ser una caja que en su interior contuviera texto e imágenes.
Separador: Elemento de línea que permite separar distintas secciones dentro del newsletter.
Imagen + texto: Inserta una agrupación de imagen + texto para ser colocada dentro de un contenedor del newsletter.
Botón redes sociales: Inserta el icono de las distintas redes sociales para poder vincularlas de forma sencilla a nuestros comunicados.
Share link: Permite compartir de forma sencilla nuestro newsletter en las distintas redes sociales.
Para utilizar estos elementos, tan solo debemos hacer click sobre el elemento y arrastrarlo a la zona donde queremos utilizarlo.
Para poder utilizar de forma correcta el editor drag&drop deberemos ser conscientes de que los elementos se muestran en una jerarquía. Un elemento caja, puede contener en su interior otros elementos.
Para desplazarnos dentro de los distintos elementos podemos:
Utilizar el cursor, nos situamos encima del elemento y vemos que contenedor está activo. El contenedor activo se muestra en azul.

Si nos movemos por los distintos elementos veremos todos los elementos que lo componen. Si realizamos click sobre un elemento, aparecerá en la parte izquierda una pestaña amarilla con un aspa indicando que el bloque se puede arrastrar.

El nivel de encapsulación también lo podemos visualizar en la parte superior del editor. En el caso que nos ocupa veremos que existe un elemento de nivel superior “multicolumna” que a su vez contiene otro elemento “multicolumna” y dentro de este último existe un elemento de “texto”.
Gestionar elementos complejos from skeyon on Vimeo.
Si nos queremos mover a alguno de estos elementos, tan solo debemos hacer click sobre el texto del elemento contenedor y automáticamente lo seleccionaremos. Es útil para seleccionar un determinado elemento para copiarlo, borrarlo o crear un elemento complejo.

Si la acción que hemos realizado no nos gusta, podemos utilizar los botones de hacer, deshacer para volver al estado inicial.
Opciones de los elemento.
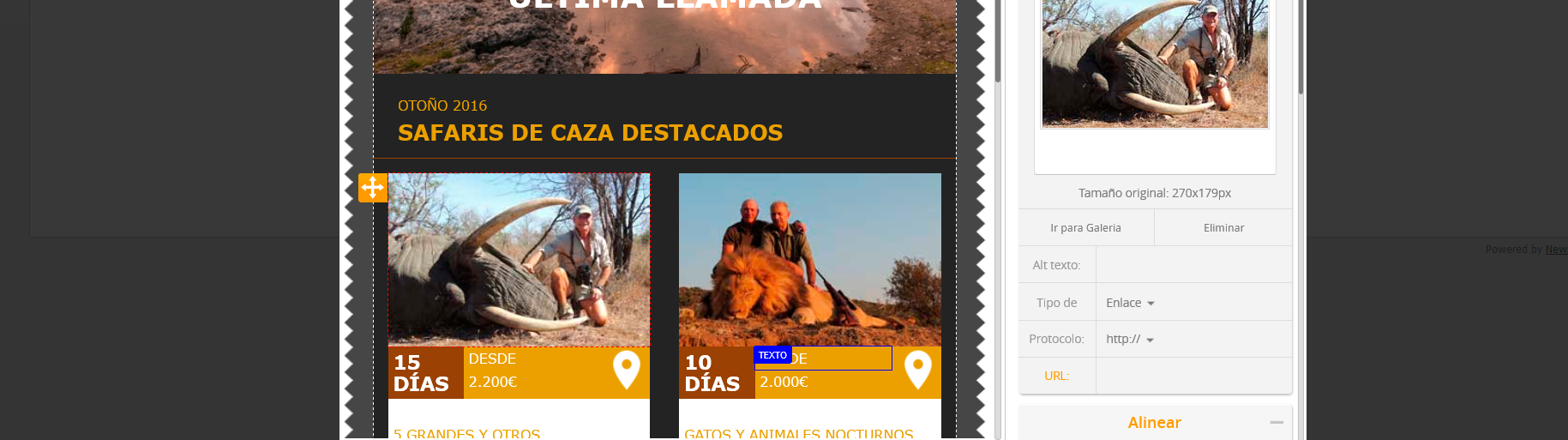
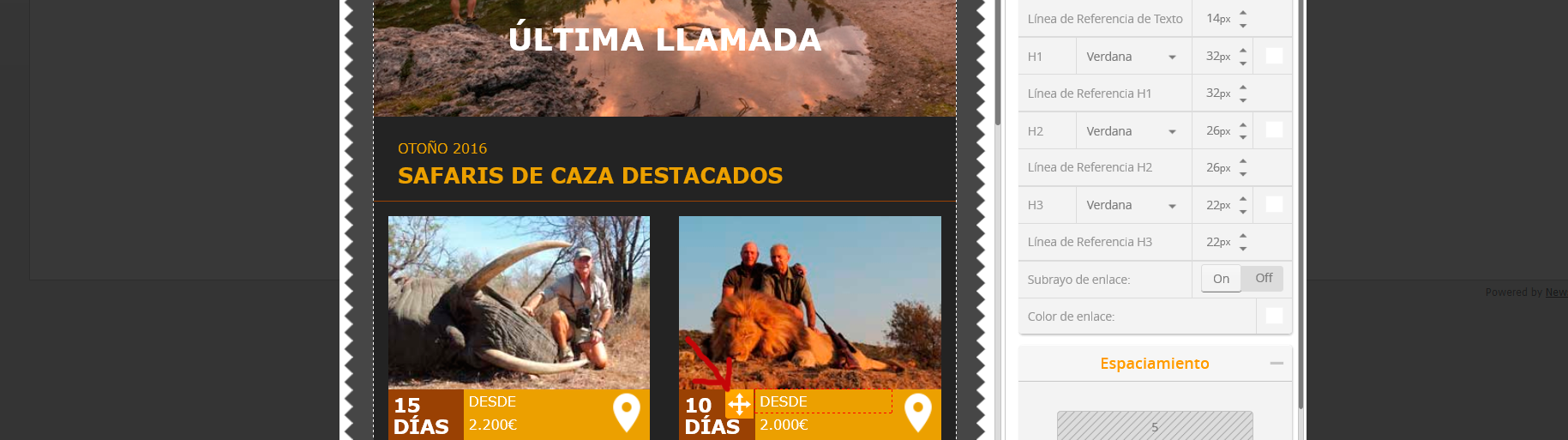
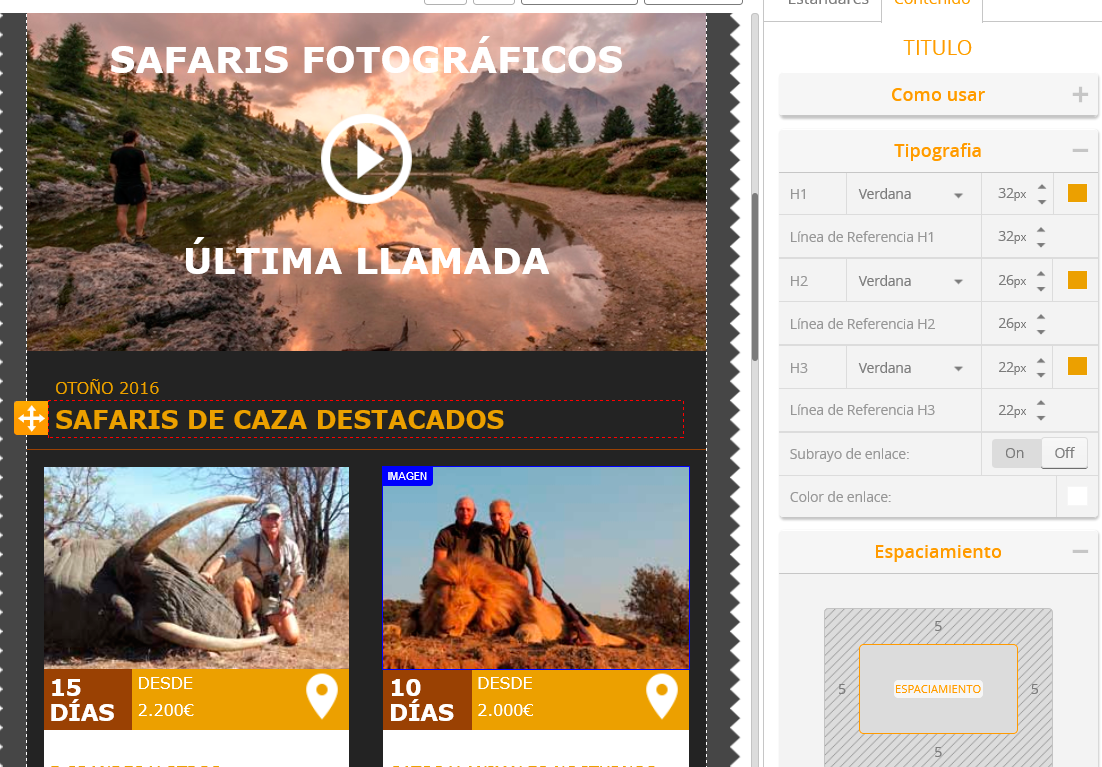
Cuando seleccionamos un elemento, en el menú de la derecha aparecen todas las acciones asociadas al elemento.
En el ejemplo, hemos seleccionado un elemento de texto (SAFARIS DE CAZA DESTACADOS). En las opciones de la derecha en la sección “Tipografía” vemos que podemos personalizar el tamaño de la cabecera H1, el interlineado, el color del texto… Como el elemento de texto está dentro de un contenedor podemos definir el espaciado con el elemento que lo contiene. En este caso definimos que haya 5px de separación a la izquierda, derecha, parte superior e inferior.
Si realizamos doble click sobre el elemento de texto, vemos que se abre un menú donde podemos personalizar los etilos del texto, alienarlo a izquierda, derecha, asignar tipografías, colores…

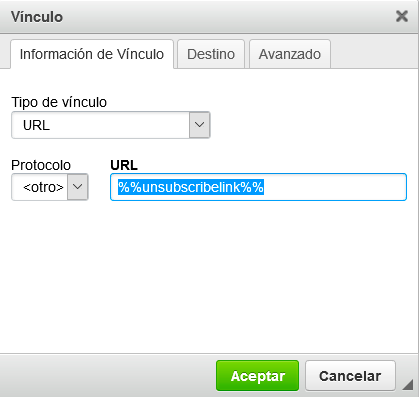
Vemos que en la parte inferior del menú, disponemos de un botón “Campos personalizados”. Al igual que en el editor clásico, este sirve para introducir el botón de baja, versión Web o introducir los campos personalizados.
Es importante destacar, que si queremos utilizar el botón de baja o versión web, debemos seleccionar “otros” en la opción de protocolo.

Cómo crear un elemento complejo
Para crear un elemento complejo, debemos seleccionar un elemento contenedor que en su interior contenga otros elementos como puede ser un elemento caja o columna. En la parte inferior derecha, veremos la caja “Gestor de elemento favorito”. Tan solo debemos introducir un nombre y guardar el elemento.

Si lo queremos volver a utilizar, tan solo debemos arrastrar el “elemento complejo” (estrella) y seleccionar que bloque queremos utilizar.
Esta opción es de gran utilidad para duplicar bloques y añadir/quitar contenidos complejos de forma simple.
0 Comentarios