En NewsletterSoft disponemos de un nuevo editor de newsletters para facilitar la creación de tus campañas. Las principales novedades del sistema es que permite la creación de campañas arrastrando y posicionando bloques de diseño por la pantalla, estos mismos bloques los puedes clonar o borrar.
Los bloques de diseño que podéis utilizar son:
- Caja de texto
- Imágenes
- Elemento contenedor “box”
- Columna
- Titular “H1”
- Botón
- Elemento complejo
Podéis crear diseños complejos 100% responsive (compatibles con los clientes de correo móviles) simplemente arrastrando los bloques de diseño por la pantalla y posicionándolos.
Sin necesidad de ningún conocimiento de HTML podéis crear en pocos minutos diseños muy atractivos que os permitirán captar la atención de vuestra audiencia y reducir el tiempo necesario para la creación de vuestras campañas. Siempre podéis deshacer las últimas acciones con los botones del histórico de acciones.
Aunque el editor facilita mucho la creación de los newsletters, os recomendamos que sigáis estas recomendaciones antes de crear cualquier campaña.
Pensar bien la estructura del newsletter
Una buena planificación simplifica la maquetación de los newsletters (menos columnas, combinar elementos e imágenes, utilizar plantillas…).
Cómo guía de diseño te recomendamos que antes de empezar:
1- Definas tus objetivos.
2- Redactes tu mensaje.
3- Diseñes los elementos visuales (imágenes, iconos vídeos...).
4- Generes el layout del newsletter (papel/editor).
5- Optimices imágenes (600px y 241px para móvil).
6- Añadas el texto e imágenes en el editor.
7- Formatea el texto y aplica estilos.
8- Posiciona los contenedores con padding/margin
9- Pre visualiza el newsletter mientras diseñas.
10- Envía una previsualización antes de enviar la campaña.
11- Crea plantillas y “elementos complejos” para reaprovechar tus diseños.
Reordenación de los bloques de diseño
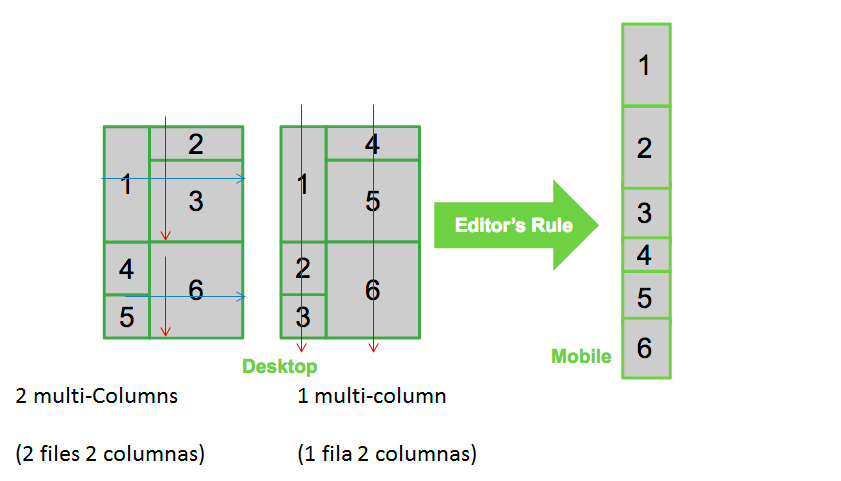
Al crear newsletters responsive, esto significa que una plantilla funciona tanto para clientes de correo de escritorio como para terminales móviles. Evidentemente la resolución de los distintos dispositivos es diferente, esto provoca que los bloques de diseño se reordenen. Cuando diseñemos nuestras campañas de newsletters debemos tener en mente que los elementos se reordenen:
- De arriba - abajo y de izquierda-derecha
- Podemos deshabilitar la reordenación en el móvil

Utilización de los bloques de diseño
Si nos centramos en la maquetación con el nuevo editor os recomendaríamos que utilicéis:
- Elemento “box” para contener elementos.
- Utilizar Padding/Margin para posicionar los elementos.
- La visualización de las fuentes puede variar.
- Utilizar Ocultar/Mostrar imágenes en función del dispositivo.
- La propiedad Valign no es posible
- Utilizar imágenes de al menos 300px de anchura para los móviles.
- Las imágenes de background no se visualizan en Outlook, utilizar un color alternativo.
- Utilizar fuentes de sistema, y si no utilizar imágenes.
- Líneas de 50-60 caracteres máximo.
Como son muchos conceptos, estamos creando una colección de vídeos donde os explicamos paso a paso como maquetar vuestras campañas de newsletters con el nuevo editor. Os dejamos con el primer vídeo de la serie y recordar que los viernes disponéis de formación gratuita para los clientes de NewsletterSoft.

0 Comentarios